As per the sake of making sure that I don't forget to know how to code, I have decided to use this post as the center for all my notes on everything I have learn't. All of the Boilerplate Coding (the basic set of coding lines) lines are going to be jotted down as to be able to stay ahead of my knowledge of coding.
So, instead of typing all of the coding lines, I have taken a snip shot on Codecademy.
This photo is the types of lines that fall under the Boilerplate Coding section.
The first one is the signal to any browser that the website that I am using is under an HTML (HyperType Markup Language) design. So, that is very important.
The second one begins the html process and it's very important in containing the HTML Codes.
The forth one is all about the ability to have a heading that is visible with the tabs that are opened and that there is a name instead of a website URL. This is what it looks like in Google Chrome:
So, these names are here because there is a "<title>" and "</title>" in the HTML Coding.
and number 5 is still not very clear, but it has something about the content of the web page.
So, in the first lesson, I introduced myself to Codecademy and started with HTML programming instead of Java Scripting because I had no idea that we were going to be doing Java Scripting. I just started with whatever the academy had to offer. So, personally I feel that I got off the wrong start, but at least I learn't a little bit more. The syntax I learn't was called Boilerplate Coding, this is the first most important "plate" of learning syntax HTML Programming. Got the joke? :)
I learn't, through Codecademy and not through any form of research, that the purpose of learning syntax scripting is because of the creation of making complex websites. So, I feel that making these websites will give people are gifted with technology, to be able to be gifted with better minds. Whenever I research, there are websites I need (Al-Islam.org) and websites I don't need (Wikipedia). My assumption is that those who create the websites that don't give unwanted information are those who do coding and those who don't need website builders, and they give information.
When I think about, this sounds quite ridiculous, but it still makes the world of researching a little bit better.
So, I have today started to begin learning JavaScript. So, the website themselves have said to be taking notes. So what better place to be doing that, but here! While I am doing my note taking here, please understand I will only be taking down information and will not have any interaction with you. So, you will have to scroll past the notes, towards the notes if you want some interaction. Otherwise, I will be showing off the notes I learn't from Codecademy.
I found about 3 variables that are really important to the basics of the Java Scripting system:
myString
myNumber
myBoolean
I have learnt that myString uses Words and I think Numbers, that is mainly why myNumber was created: It needs to numbers. myBoolean is a little bit more strange because it can only produce two words: True and False.
Using console.log I can activate these three variables and so it is because of it that I can actually tap into the three variables. So that makes this to remember. I also need to know that since I know what myString and console.log can together, I can make JavaScript talk to me!
Then I learn't about number calculations. I learn't that +, -, * and / allow me to add, subtract, multiply and divide. I also really feel that this will allow me to do some really complicated math problems that even my calculator may not solve. I also found out that the Sun is 27% Helium! :)
I will continue next time!
4/6/2017
So, I learn't about some very cool things and just like last time I will use this blog to give notes, for you and myself!
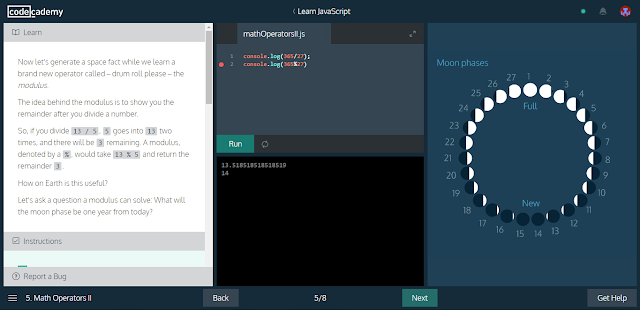
So, I learn't a one knew lesson and that is called, "The Modulus." and it looks at using percentages and how we can find the reminder of a number instead of actually needing a decimal. So, it persuade me to learn this, I was told that we could find what phase of the moon was going to come in the next year starting from today.
I basically divided 365 by 27 (Twenty seven days for a new moon) and so I got 13,5181818.... and so, when I found out the reminder is 14. So I will look at the 14th day of the phases, and found that there will be a new moon.
This really helped, but Codecademy already told me that programming isn't very important for JavaScripting, but still very interesting to know.
5/6/2017
I am in the IT Class, officially continuing the Codecademy. Now it is time to generate some random numbers.
To generate numbers, type in Math.random to generate a number from 0 - 1, you should type this. Then to get a number higher than zero to one, you need to type multiply by a high enough number (like 50 or 100, etc). This can get you a high enough number.
The problem is that these numbers will most likely end up as a decimal, and so that means that we need another function. This function is called, "Math.floor" which rounds the number down to the nearest whole number.
 |
| Using Math.Random, without Math.floor, I got the number 81.43 |
 |
| Using Math.Random with Math.floor, I got the number 6 |
7/6/2017
Continuing the Codecademy process: I am now learning about how to add comments to programs. These comments are types of work that of which, they are not checked by the computer. Basically, they are good for the human beings that are programming as they are able to leave notes in programs for the programmers to see.
So, to do this, I needed to put down two slashes, and then anything I wanted to put down in normal english. So, if I do this: "//This is an example" then this will lead to me reading the comment and the computer cannot. I cannot explain what codecademy was asking for but I can definitely show you the screen that I was seeing and the correct program to put in.
9/6/2017
Finally, I have finished the Basics of JavaScript. Now, I am moving a little bit harder now and I am going to be working hard on Variables.
The first thing that Codecademy is showing me is a lot of information on Variables. I will be back with some information, after reading this information.
After doing some reading, I finally found out what Variables can do. They basically make your life easier by editing very little things instead of rewriting a whole program. This can be helpful when the numbers of the temperature of the whether changes and you want to make it go from Celsius to Fahrenheit. So, instead having to rewrite the whole program if the temperature goes from 15 Celsius to 16 Celsius, you can create a variable to make sure that if the temperature does change, then you may make a variable which can alter the whole program. A little bit hard to understand, but it is good to know how to do Variables.
So, I just had a go at making a variable where I was tested to call the Variable: "Strength" and that it had a String that read, "50,000 Pounds". So, I found that really hard as I was feeling a little bit nervous but I was also a little bit confused. Fusing these two feelings together always makes chaos and so that is why I failed. I didn't understand why I wasn't getting it correct. So, Codecademy offered me the correct code and so I got a little bit disappointed. So, here is the instructions, the correct code, more importantly what the display of the code will represent (correctly!).
Next lesson teaches me something else that was very nice, to show me more about Variables. I learn't how Variables are able to link with any data type. That means that it can work with: myString, myNumber and myBoolean. That is good to know because that puts a lot more flexibility in making my programs.
19/6/17
Alright, back to work. I went back to Variables and so I was learning more benefits. I learn't the same thing last three (or so) ago: About you don't need to rewrite a whole new program if numbers or if details fluctuate over time, if you have Variables. It also taught me something new: You can give different values to a variable without needing to change anything else from the code.
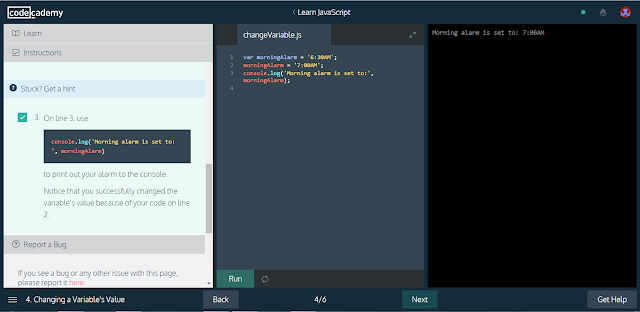
For this I was told that I needed to set up and alarm that was set to "6:30AM" and on the next line of the code, I set it to "7:00AM" and when I printed it with console.log, that got me thinking, "Why is the screen producing it as the time above the console.log and not the one above that. I still don't have an answer and I need to consult someone.
Anyway, here's what the screen looks like with the right code:
This is basically what Codecademy was asking for. The good part about this lesson though was that I finally found out what why the code was coming like that and it turns out: I DON'T KNOW! What I did find out is that whatever variable directly goes on top of the console.log will always end up there (on the screen).
24/7/2017
Boy, how long has it been ever since my last update? I don't even want to bother trying to calculate it because well, SCHOOL IS OUT! 😊
That doesn't mean I have given up on Codecademy entirely though. With great happiness, I have given a commitment to try to do as much work on Codecademy and so today is no different!
So this lesson, I learn't how to use the + operator to be able to connect variables and strings! This of which were placed into the console.log!
Here is it what it looked:
26/7/2017
I have found this on my screen! I have started the lesson and from reading the helpful and descriptive information on the left of the screen, I have learn't that Control Flow is basically taking the building blocks of JavaScript and then I will start pursuing into taking them into account. I will be learning on how JavaScript can create certain ways of making the code flexible.
Let's begin:
This is what I got! IT WAS HARRY POTTER EDITION AS WELL! Sorry, I am a big fan of Harry Potter. Anyway, this is basically telling me that I need to tell JavaScript that if something is true or false, then I need to use the term "If" and "Else" to make outcomes. Depending on the choices, then this program can create consequences.























 \
\